The 5 Essential Types of Content you need to Prepare before working with a Web Designer
“Wait, I need to prepare content, even though I’ll be working with a Web Designer? I thought they would take care of it, isn’t that why we pay them?”
If you’ve never worked with a web designer before, just know that having your own content prepared is actually very important and here are some of the main reasons:
a website without content would be… well, a little naked
you want the content to represent ‘you’, so it kinda has to come from you
a web designer’s job is to design your website, and unless otherwise stated they are not in the service of professional copywriting, logo designing or photography (although some are).
In this article, I’ll go through the main content you need prepared before starting the design process. I’ll help you be that dream client your designer loves so much, that they’ll want to go the extra mile for you ;)
Here are the 5 Main Content Types you need to have prepared…
Pssst... WANT WEBSITE LEADS ON AUTOPILOT?
1. High Quality Images
Preferably from a professional photographer or at least a good quality camera. If you’re really stuck and just need some placeholder images for now, there are some great websites that offer free stock photography.
Here are my top 5 tips on preparing photo content for your website.
Photo by Karolina Grabowska
2. Copywriting (the texts for your website)
If you have the budget, I would definitely recommend outsourcing this to a professional website copywriter who is skilled at writing engaging content that converts to paying clients/customers.
However, not everyone has the budget and most small business will end up doing it themselves. So, if that’s you and you’d wouldn’t mind some tips, here are my Top 5 Tips for DIY Website Copywriting.
Photo from Unsplash
3. Moodboard (to determine colour and style)
There are many ways you can create a Moodboard, but probably by far the easiest and most effective way is to do this on Pinterest. I would suggest creating a different board for each creative segment: eg. colour palette/fonts/logo & branding/website layout/quotes
If you need some help to get started, you can read my tips on using Pinterest to curate the perfect Moodboard for your website. Or you can find some inspiration by having a peek at my personal Moodboards on Pinterest.
Photo from Pinterest
4. Creative & Strategic Vision
You probably know your business better than anyone else, and so really use your expertise knowledge to define exactly what it is you want from your website.
Whether your goal is to land more clients, increase your product sales, drive more traffic to your blog or increase your email subscribers - write it down and make sure you communicate that to your web designer.
Your web designer can’t read your mind, so leaving it all to them might backfire on you. Don’t be afraid to list down all the specifics of your creative and strategic vision. In fact, the more specific you are, the better they will be able to serve you and design a website that does exactly what you want it to.
Photo by Kobu Agency
5. Important Details: current domain, emails and logins
This might seem unimportant at first, but it’s actually very crucial because if your web designer can’t access the platforms they need to connect to, then the whole project will be delayed. Plus, if your designer works according to a strict design period (eg. two weeks per client), then it might incur in some additional fees.
If this is your first website, then you won’t have much to hand over. But if you already have a domain and hosting platform from your current website, then you will need to find out your login details and have them ready. Without these, your designer won’t be able to make your website public because they don’t have the authority to transfer your domain and platform.
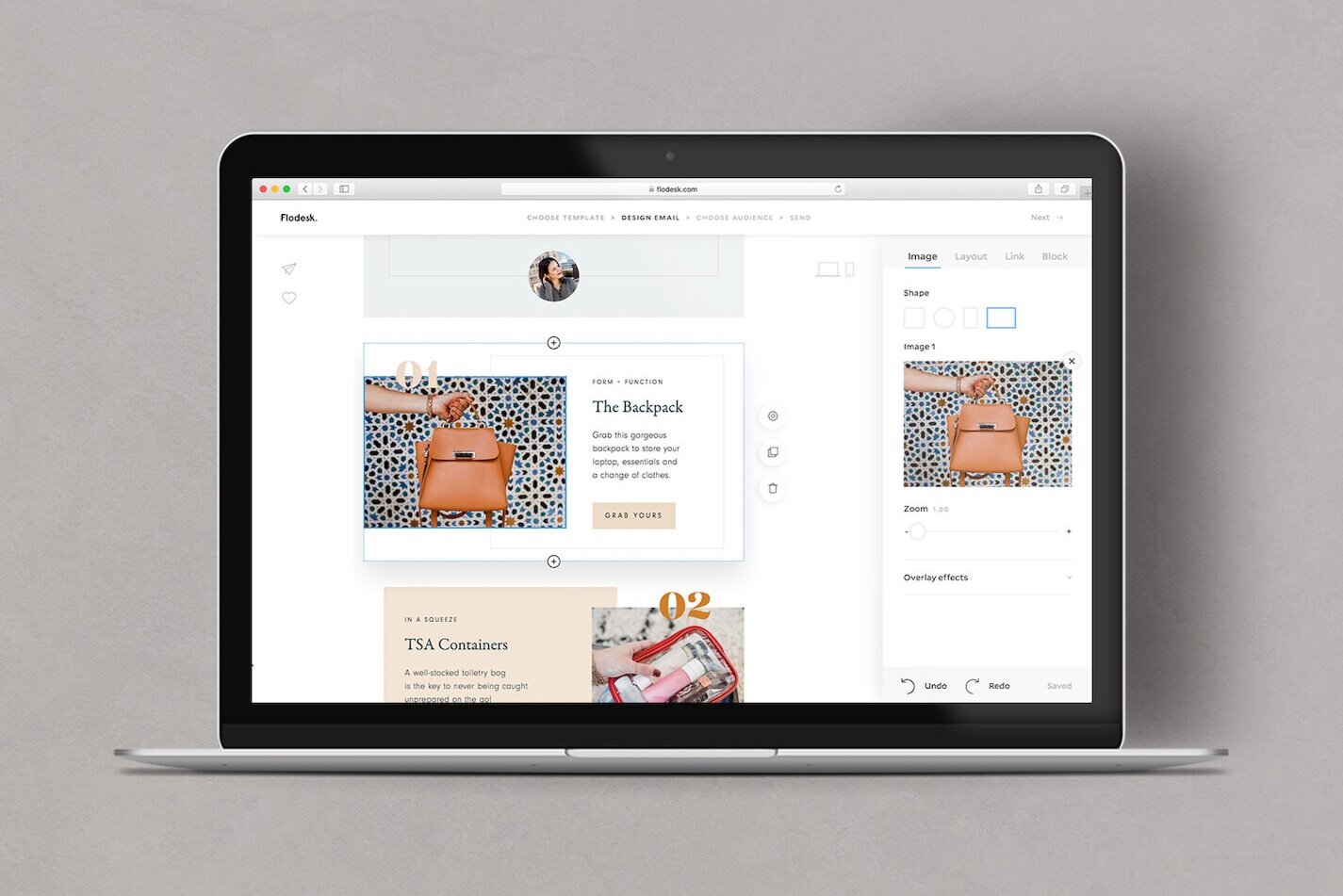
If you already have a website and domain from Squarespace, then you just need to give them your Squarespace log in details so they can go in and make their changes. Any other third party logins are also important - eg. Calendar Scheduling Tools or email campaigns (like Mailchimp, Convertkit or my favourite Flodesk) - so they can connect that with Squarespace.
Source Flodesk: Try it out for free here
6. Logo (BONUS)
Logos are important but they can also be as simple as your brand name in a specific font. Of course, if you’re in the creative industry, having a unique and artistic logo is desirable.
In my opinion, this is not super important to have before you start your website (unless you already have a logo, in which case, please share the logo files with your designer along with the other important content).
Source: Pinterest
Best way to send all these to your Web Designer?
Hopefully, your web designer has created a system where you can easily share all this content with them!
For my clients, I create a Google Drive folder for each individual client and share that link with them. All they need to do is have the content prepared and uploaded to this specific Google Drive folder before we begin our two-week design period.
Two weeks after the project finishes, we delete this Google Drive folder so as to protect our client’s privacy (and also to free up some space on our cloud space!).
Did you find that helpful? I’m curious to know, if you are a fellow web designer reading this or if you’re a small biz owner looking for a web designer? Whatever questions you have, I’d be happy to answer in the comments sections below! Alternatively you can always contact me here or slide into me dm’s @arohavisuals.
Good luck preparing content for your website!